Оптимизируем веб-формы для ввода платёжной информации в интернет-магазине
 Оформление заказа товара или услуги на любом сайте требует использования ряда форм, что, в свою очередь, предусматривает, что посетитель сайта потратит своё время и внимание на их заполнение. Довольно часто случается так, что сайты теряют значительное количество клиентов из-за слишком сложных форм, которые необходимо заполнить потенциальному клиенту.
Оформление заказа товара или услуги на любом сайте требует использования ряда форм, что, в свою очередь, предусматривает, что посетитель сайта потратит своё время и внимание на их заполнение. Довольно часто случается так, что сайты теряют значительное количество клиентов из-за слишком сложных форм, которые необходимо заполнить потенциальному клиенту.
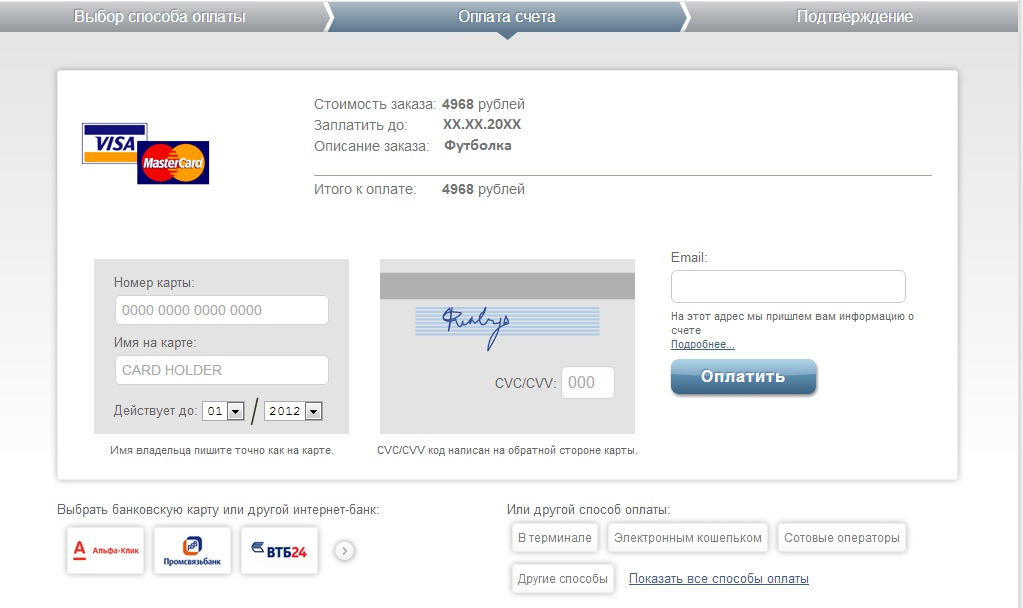
Формы могут быть непонятными, слишком сложными, с неясными описаниями полей, и тогда клиент просто закрывает сайт, отправляясь на поиски более простого и удобного интерфейса, который может находиться на сайтах ваших конкурентов. Одной из основных форм в интернет-магазине является форма введения платёжных реквизитов карты. Как правило, это номер карты, время действия, а также CVC код. Поговорим об оптимизации веб-форм. Она необходима для того, чтобы сделать использование вашего сайта простым и удобным даже для неопытного пользователя интернета. Какие правила стоит соблюдать разработчикам, чтобы формы всегда заполнялись пользователями правильно и не заставляли их покинуть сайт:
- Проверять формы на корректность введенных данных по возможности нужно прямо во время заполнения форм, а не после того, как юзер заполнит все поля и нажмет кнопку «продолжить». Зеленая галочка в конце поля или красный крестик сообщат пользователю о том, что данные он вводит неправильно, также можно вывести текстовую подсказу «поле заполнено неверно» или даже привести пример заполнения данного поля «введите номер телефона в формате +7905… и т.д.»;
- Просто и лаконично обозначайте поля ФИО, мобильный номер телефона, адрес доставки и так далее. Не нужно писать просто «номер телефона», если нет проверки на корректность вводимых данных, тогда, к примеру, пользователь сможет ввести стационарный номер телефона, что может попрепятствовать получению смс-сообщения о статусе заказа. Вообще, это может повлечь различные последствия за собой. Если вы отправляете при помощи смс-рассылки номер заказа, без которого товар получить заказчику не удастся, то максимально тщательно проверяйте такие поля формы, как «мобильный номер» и дублируйте номер заказа клиенту на почту;
- Наиболее читабельный и привычный для нашего человека вариант размещение названия поля слева от него, ни справа, ни сверху, а именно слева. Мы читаем слева направо и поэтому наиболее удобно воспринимать текстовую информацию именно в таком порядке;
- Подсказки внутри самих форм довольно эффективны, но не для всех. Начиная вводить информацию, пользователь может заметить, что подсказка пропала и сбиться с толку. Также распространенный вариант клиент просто пропускает эти поля, ведь они уже заполнены, зачем туда ещё что-то писать?
Относится к своему потенциальному клиенту, как бы это плохо не звучало, нужно, как к глупому человеку, который никогда не пользовался интернет-магазином. Именно поэтому стоит делать формы на сайте максимально простыми и понятными.
| Смотрите также |
|---|